
Un site responsive, c’est quoi ?
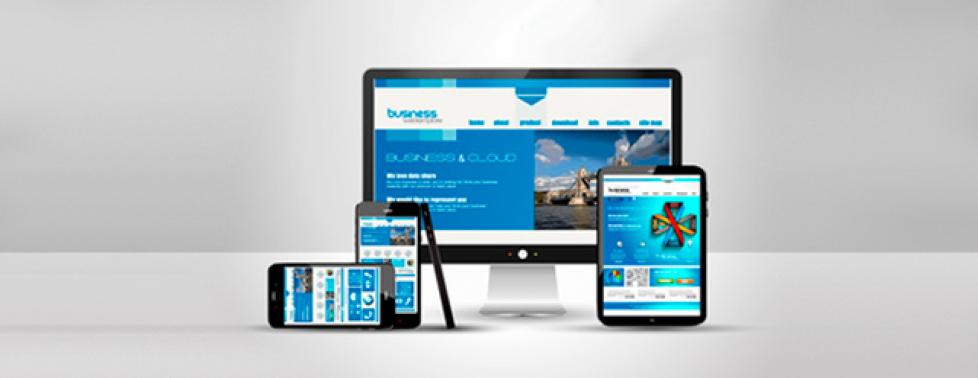
Un site en responsive design s’adapte automatiquement à l’écran que vous utilisez. Que vous soyez sur un ordinateur, un téléphone portable ou une tablette, le contenu appelé sera identique mais présenté de façon à respecter la taille de votre écran. Les photos sont donc adaptées ainsi que les onglets de navigation par exemple.
Pourquoi choisir un site responsive ?
L'internet mobile a connu un telle croissance depuis quelques années qu'il devient indispensable d'avoir un site qui puisse être accessible depuis un téléphone ou une tablette. L'intérêt de choisir un site en responsive c'est de n'avoir à le développer qu'une fois, de conserver le même back office et de bénéficier d'un seul et même référencement pour votre site. Le choix d'un site en responsive se fait donc au début de votre projet et non pas une fois votre site déjà conçu de façon classique. Dans ce cas, il conviendra plutôt d'opter pour un site internet mobile.
Donc attention, il ne faut pas confondre un site responsive et un site mobile.
Le site responsive s'adapte au format d'écran tandisque l'application est conçu spécialement pour le mobile, un peu comme un deuxième site. Le contenu affiché peut être adapté dans le second cas, alors qu'il est strictement identique dans le premier. Un site internet mobile aura une ergonomie différente et peut être envisagée après la conception de votre site.
En matière de temps passé, un site en responsive design demande un travail supplémentaire de la part des développeurs (par rapport à un site traditionnel) afin que le contenu s'affiche correctement sur tous les types d'écran. Attention également aux fonctionnalités qui ne sont pas supportées par le responsive : Géolocalisation, informations envoyées en push, interaction avec d'autres applications comme facebook etc... Il convient donc de bien cerner vos besoins et d'apporter la bonne réponse à votre projet.